
14 лучших примеров дизайна товарных страниц (которые конвертируют)
14 лучших примеров дизайна товарных страниц.
Хотя все они служат одной цели, страницы товаров в магазинах электронной коммерции могут сильно отличаться друг от друга. Некоторые предлагают причудливые и сложные макеты, другие предпочитают сохранять простоту и сосредоточиться на более значительном влиянии на конверсию.
Однако страницам товаров не уделяется столько любви и внимания, сколько следовало бы. Многие компании вкладывают огромное количество времени и ресурсов в A. В конце концов, это, возможно, самый важный пункт конверсии в любом интернет-магазине электронной коммерции.
Чтобы помочь вам почувствовать вдохновение, мы собрали 14 лучших примеров дизайна страниц товаров, которые мы смогли найти, рассмотрев макеты некоторых фантастических брендов и компаний.
В частности, мы рассмотрим:
Важность ваших товарных страниц.
Давайте разберемся с одной вещью.
Ваши страницы товаров могут сделать или сломать ваш магазин, а также эффективность ваших маркетинговых усилий.
Используйте хорошо структурированную страницу товара, которая облегчает посетителям сайта совершение покупки, и вы сможете получить увеличение доходов при той же эффективности маркетинга. Но если вы неправильно оформите эту важную страницу, вы упустите огромное количество продаж, которые в противном случае были бы конвертированы.
За последние годы мы, как потребители, привыкли к уникальным впечатлениям, возникающим в Интернете. Гладкий и впечатляющий дизайн часто ассоциируется у нас с доверием. И маркетологи eCommerce будут прилагать все усилия, чтобы завоевать доверие потенциального клиента.
Не стоит недооценивать важность страниц ваших товаров. Многие это делают, и вы должны использовать это в своих интересах и превратить их в секретное оружие конверсии вашего магазина.
Что делает страницу товара отличной?
Вы, вероятно, задаетесь вопросом: что делает страницу товара отличной??
Чтобы ответить на этот вопрос, сначала нужно понять цель этих страниц на пути клиента к покупке.
Ваши страницы товаров существуют для того, чтобы предоставить потенциальному клиенту информацию, необходимую для принятия решения о покупке товара у вас, причем сделать это четко и эффективно.
Но что вы должны включить в стандартный набор информации на страницах товаров?? На наш взгляд, это обязательные условия, которые нельзя упускать из виду:
Четкий CTA (призыв к действию) Потрясающие фотографии и изображения товара Наглядные вариации товара Информация о ценах Информация о товаре Информация о доставке Информация о продажах Ориентированная на продажи копия Отзывы о товаре и социальные доказательства.
Но волшебство происходит, когда вы уделяете время представлению этих элементов таким образом, чтобы привлечь вашу аудиторию и заставить ее захотеть купить вашу продукцию.
Когда вы сможете эффективно донести информацию о своем предложении таким образом, что покупка будет казаться естественной, вы сможете выиграть по-крупному. Именно тогда, когда ваши страницы товаров скучны или сложны в использовании, вам будет трудно конвертировать посетителей в покупателей.
14 примеров товарных страниц, о которых вы должны знать.
Если вы хотите создать лучшие страницы товаров для своих клиентов, вам необходимо постоянно А.
Если вы этого не делаете, у вас есть все шансы остаться позади конкурентов.
Будьте тем предприятием, которое продолжает вносить небольшие, но регулярные улучшения, и вы выйдете на первое место.
Но чтобы дать вам идеи и вдохновение на то, что вы можете опробовать сами, вот 14 наших любимых дизайнов страниц товаров, которые, как мы надеемся, вызовут у вас желание немедленно внести изменения в шаблоны вашего магазина'.
1. Apple.
Компания Apple заботится об удобстве клиентов, и их интернет-магазин ничем не отличается от других. Их страницы товаров сочетают в себе простой, но очень эффективный макет с жизненно важной информацией, необходимой для совершения покупки.
Если мы посмотрим на страницу товара iPhone SE, то увидим, почему это отличный пример.
Несмотря на то, что телефон доступен в нескольких различных конфигурациях, отличающихся по размеру и цвету, технологический гигант выбрал единственную страницу, на которой основное внимание уделено отделке и мощности. Еще одна вещь, которая нам нравится, — это то, что Apple использует внимание, которое люди уделяют странице, чтобы вызвать предложение trade-in.
Пожалуйста, загляните на страницы продуктов; они вдохновляют не меньше, чем сами продукты.
2. Gymshark.
В последние годы мода нашла свой путь в Интернет, но одна вещь, которую часто упускают, — это опыт, который можно получить, делая покупки на центральной улице.
Если вы решили покупать через интернет, вы не можете примерить вещи и примерить их на себя. Это означает, что необходимо полагаться на фантастические образы, которые помогут вам представить товар на себе.
Но это еще не все.
Точные размеры, варианты цветов и варианты оплаты — все это очень важно при продаже одежды через интернет. Gymshark проделал фантастическую работу, представив увлекательную страницу товара, на которой правильно подобран баланс изображений, которые делают товар справедливым и служат цели.
Взгляните на страницу продукта для бренда'Compound Zip Hoodie и насладитесь впечатлениями сами.
3. Leesa.
Покупая новый матрас, вы, по сути, инвестируете в то, чтобы лучше спать ночью.
И это еще один продукт, который при покупке онлайн вы не можете опробовать самостоятельно, чтобы убедиться в его комфорте.
Но идеальным примером бренда, которому удалось создать страницу продукта в этом пространстве, является Leesa. Их интернет-магазин прекрасно отображает особенности, преимущества и фотографии (в стиле жизни, что так важно для того, чтобы помочь вам представить окончательный вид и стиль) с вариантами размеров, уникальными торговыми точками и даже очевидным акцентом на доступные скидки.
4. Anova.
Иногда страница товара может быть простой, но при этом полезной, и этот пример от Anova — идеальный тому пример.
Есть большая вероятность, что вы не знаете Anova или их продукцию, но это ведущий бренд кухонного оборудования высшего эшелона.
Страницы этих продуктов не перегружены, не являются захватывающими, но они очень четко объясняют продукт. Если вы покупаете одно из этих устройств, вы знаете, что покупаете. Вы уже провели исследование.
Поэтому страницы товаров должны служить одной главной цели — привлечь посетителя и побудить его добавить товар в корзину. Явными выделяющимися элементами здесь являются эффектное изображение товара, CTA 'добавить в корзину' и цена, которая удобно расположена прямо рядом с рейтингом отзывов.
Вам не всегда нужно слишком тщательно продумывать страницы товаров.
5. MVMT.

Еще один пример совершенно упрощенного дизайна страницы товара — MVMT.
Как и следовало ожидать, основное внимание уделяется самому продукту. Но, что интересно, гораздо меньше внимания уделяется цене. Очевидно, что эти парни продают, создавая желание к самому продукту, и когда вы можете представить это своей аудитории, цена становится второстепенным фактором.
Поймите, что именно имеет наибольшее значение для вашей аудитории, и подчеркните это, и мы можем видеть, как это блестяще сделано на странице продукта для часов MVMT Blair.
6. Boohoo.
В отличие от некоторых других примеров, представленных здесь, страница товара Boohoo' занята .
Но что же выделяется на ней??
Баннер '20% скидки на все', мы' полагаем.
Такой бренд, как Boohoo, известен своими распродажами и скидками в течение всего года. Этот пример демонстрирует еще один бренд, который прекрасно понимает свою аудиторию.
Клиенты Boohoo' хотят скидок, поэтому они подчеркивают это, наряду с отличной подборкой фотографий, которые показывают как можно больше деталей, четкие варианты плана оплаты и фактическую цену, которую вы заплатите.
7. Kombu.
Этот пример от Kombu потрясающий и является отличным примером, который показывает, что не всегда нужно соответствовать тому, что ожидается как 'нормальная' страница продукта.
Осмельтесь быть смелым и сделайте что-то выделяющееся, если ваш бренд позволяет это.
Если копнуть немного глубже, мы можем узнать из этого макета очень многое о продукте, возможно, даже не осознавая, что здесь так много всего происходит, пока мы не остановимся и не подумаем.
Каждый пиксель был хорошо продуман, чтобы создать простой, но смелый дизайн, который требует внимания. Это не стандартная страница продукта, но она определенно подходит для вдохновляющего дизайна.
Когда вы продаете продукты, предлагающие множество настроек, вам необходимо тщательно продумать, как представить это своим клиентам без ущерба для внимания к самому продукту.
Но вы можете быстро увидеть, что есть шесть различных цветовых вариантов и целый ряд размеров. Это ясно и просто, не отвлекаясь от продукта.
Однако маленькая дополнительная деталь, которая, вероятно, работает гораздо сильнее, чем вы думаете, — это строка под селектором размеров, которая гласит, "Эта модель маломерит: мы рекомендуем брать на размер больше." Это просто, но это укрепляет доверие и предоставляет потребителю важную информацию, прежде чем он продолжит свой путь к покупке.
9. Barner.
Еще один простой, но яркий пример: интернет-магазины очков. Люди, которые носят очки, хотят быть уверены, что они точно знают, что покупают, и знают, что это подходит и хорошо выглядит. Barner потратил время на то, чтобы подумать о том, как лучше представить свою продукцию, а также продемонстрировать ключевые моменты продаж и креативно предложить несколько вариантов.
Если мы посмотрим на страницу товара для очков Barner's Tortoise Le Marais Woman, то не сразу придем к выводу, что они продумали все те очки, которые покупатели хотели бы видеть.
10. Серебряный крест.
Что привлекает ваш взгляд на этой странице товара?

Скорее всего, невероятно эффектная фотография.
Страница товара Silver Cross Wayfarer предоставляет информацию, необходимую для того, чтобы вы захотели приобрести этот товар, и ничего сверх этого.
Сосредоточьте внимание вашей аудитории и дайте понять, какой следующий шаг вы хотите, чтобы они сделали. И здесь кнопка 'КУПИТЬ СЕЙЧАС', выполненная в контрастном цвете, отлично справляется со своей задачей.
11. Garmin.
Вот еще один пример, на этот раз от компании Garmin, страницы продукта, которая понимает различные аудитории, которые, вероятно, будут рассматривать возможность совершения покупки.
Маловероятно, что кто-то будет покупать подобный товар, не проведя исследования, поэтому страница в первую очередь сосредоточена на элементах, которые что-то значат для посетителя — таких как цвет и размер.
Но это только то, что находится над сгибом; пройдите дальше по странице, и вам будет предложена вся информация, которая может понадобиться для принятия решения. От технических характеристик и видеороликов до подходящих аксессуаров и совместимых сервисов — Garmin позаботится о вас.
12. Сделано.com.
Отличные изображения продают товары в электронной коммерции. Это настолько просто, насколько это вообще возможно.
Качество изображений вашего продукта может оказать значительное влияние на восприятие посетителем вашего предложения. Наличие привлекательных, высококачественных фотографий и визуальных образов поможет привлечь внимание к вашему продукту.
Вы должны произвести отличное первое впечатление на своих клиентов, даже если они просматривают сайт. В данном случае пример с сайта Made.com помогает вдохновиться тем, как сделать изображения настолько большими, насколько это физически возможно, без ущерба для другой важной информации, которую необходимо отобразить.
13. Zara.
Редко можно увидеть изображения товаров, которые занимают всю высоту веб-страницы, но сайт Zara может стать тем самым примером, который изменит ваше мнение.
Вам необходимо убедиться, что вы захватили внимание вашего клиента и удерживаете его. В противном случае вы не сможете совершить продажу.
Но каждый интернет-магазин отличается от другого, как и его аудитория.
Иногда стоит быть смелым и отличаться от других, чтобы выделиться из толпы, но вы не хотите делать такие изменения на лету. Внесите небольшие, но измеримые. изменения в своих макетах и получите идеально конвертирующую страницу товара.
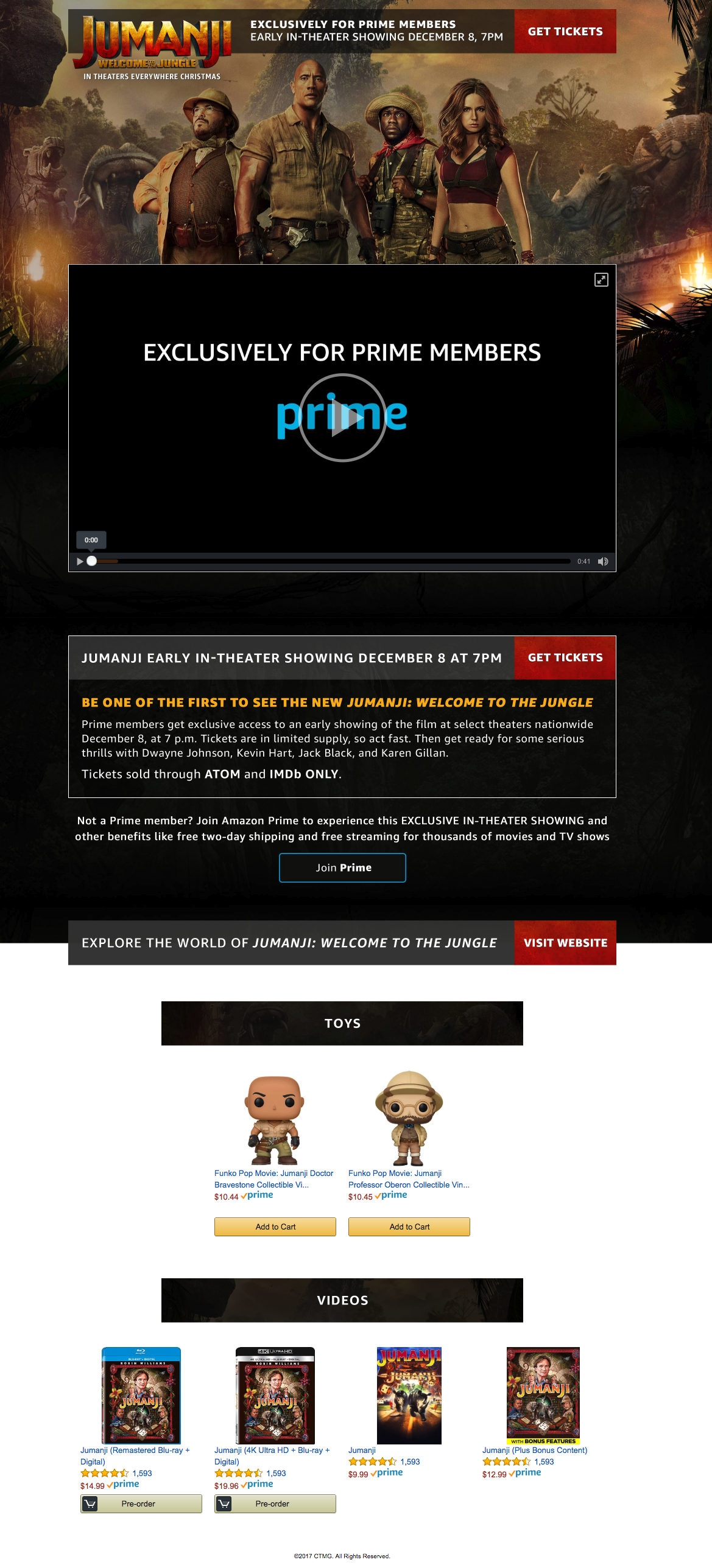
14. Amazon.
Как мы могли обойти лучшие примеры страниц товаров, не упомянув Amazon??
Amazon — это угроза №. 1 угроза, которой боятся многие онлайн предприятия электронной коммерции, поскольку ей удалось доминировать практически на всех рынках, которые только можно себе представить. Кроме того, они создали беспрецедентный уровень доверия, который многие другие компании так и не смогли развить.
Но он не обязательно красив, и, вероятно, в ближайшее время не получит никаких наград за дизайн. Однако для своей цели он работает.
Многое происходит, и если мы посмотрим на страницу продукта для Amazon Echo Dot, то увидим следующее.
При этом вы можете быть уверены, что в подписании и тестировании этого макета принимали участие самые светлые умы в области CRO, UX и UI. Но главный вывод: это работает.
Ваша страница товара имеет жизненно важное значение, поскольку она может быть одним из первых способов взаимодействия пользователя с вашим сайтом. Вот почему очень важно сделать ее правильно, потому что она может повысить конверсию вашего магазина'.
Потратьте время на анализ того, что делают другие, не торопитесь и тестируйте все .

