
Дизайн веб-сайта для мобильных устройств: лучшие практики

Какие ключевые элементы должны быть включены в дизайн целевой страницы?
Когда дело доходит до разработки целевой страницы, есть определенные ключевые элементы, которые следует принимать во внимание. Целевая страница — это важнейший компонент веб-сайта, который специально разработан для преобразования посетителей в потенциальных клиентов или покупателей. Поэтому важно разработать целевую страницу, которая будет одновременно визуально привлекательной и стратегически эффективной.
Первый ключевой элемент, который должен быть включен в дизайн целевой страницы, — это четкий и лаконичный заголовок, который сразу же привлекает внимание посетителя и передает ценностное предложение предлагаемого продукта или услуги. Заголовок должен сопровождаться подзаголовком, который предоставляет более подробную информацию и усиливает сообщение заголовка. Кроме того, дизайн целевой страницы должен включать сильный и релевантный призыв к действию (CTA), который побуждает посетителя совершить желаемое действие, например, заполнить форму или совершить покупку.
Еще одним важным элементом, который необходимо учитывать при разработке целевой страницы, является использование высококачественных визуальных средств. Визуальные элементы, такие как изображения, видео и инфографика, могут помочь разделить текст и
Как использование цвета может повлиять на эффективность дизайна целевой страницы?
Когда дело доходит до дизайна целевой страницы, цвет играет решающую роль в ее эффективности. Цвета, используемые на целевой странице, могут оказать значительное влияние на эмоции пользователя и общий пользовательский опыт. Цвет способен вызывать определенные эмоции и может даже повлиять на процесс принятия решения пользователем. Поэтому выбор правильных цветов для оформления целевой страницы имеет решающее значение для ее успеха.
Один из способов влияния цвета на эффективность дизайна целевой страницы — создание эмоциональной связи с пользователем. Разные цвета могут вызывать разные эмоции. Например, синий цвет часто ассоциируется с доверием и безопасностью, а красный может вызывать чувство возбуждения и срочности. Использование правильных цветов может помочь создать положительную эмоциональную связь с пользователем, повышая вероятность того, что он будет взаимодействовать с вашей целевой страницей и совершит желаемое действие.
Еще один способ, с помощью которого цвет может повлиять на эффективность дизайна целевой страницы, — это улучшение ее общего удобства использования. Используя контрастные цвета, дизайнеры могут привлечь внимание к важным элементам на странице, таким как кнопки призыва к действию
Как лучше всего структурировать макет целевой страницы для достижения максимального эффекта?
Целевая страница является важной частью любого сайта, поскольку это первая точка контакта между пользователем и сайтом. Оформление целевой страницы играет решающую роль в определении успеха веб-сайта. Поэтому очень важно выстроить макет целевой страницы таким образом, чтобы максимизировать ее воздействие.
Лучший способ структурировать макет целевой страницы — сделать его простым и удобным для пользователя. Целевая страница должна иметь четкую структуру, которая направляет пользователя к желаемому действию. Она должна иметь заметный заголовок, описывающий цель страницы, и четкий призыв к действию, побуждающий пользователя к действию. Страница должна быть визуально привлекательной с хорошим балансом текста и изображений.
Также важно оптимизировать целевую страницу для поисковых систем. На странице должны присутствовать релевантные ключевые слова, стратегически расположенные по всей странице. Страница должна быть оптимизирована для мобильных устройств, чтобы обеспечить ее доступность для широкой аудитории. Использование инструментов аналитики может быть
Как использование изображений может улучшить дизайн целевой страницы?

Когда речь идет о создании целевой страницы, использование изображений может существенно повлиять на ее общий дизайн и эффективность. Изображения могут помочь привлечь внимание посетителей и передать важные сообщения, что делает их неотъемлемой частью дизайна любой целевой страницы. В этой статье мы обсудим, как использование изображений может улучшить дизайн целевой страницы.
Во-первых, изображения могут помочь разбить большие блоки текста и создать более визуально привлекательную страницу. Это поможет посетителям не отвлекаться от контента и облегчит его чтение. Использование высококачественных изображений, соответствующих содержанию, также может помочь установить доверие с посетителем и повысить вероятность того, что он предпримет какие-либо действия на странице.
Во-вторых, образы могут использоваться для передачи эмоций и создания связи с посетителем. Например, использование изображений счастливых людей может создать положительную ассоциацию с предлагаемым товаром или услугой. С другой стороны, использование изображений разочарования или боли может помочь подчеркнуть проблему, которую может решить продукт или услуга
Каким образом лучше всего включить призывы к действию в дизайн целевой страницы??
Когда дело доходит до дизайна целевой страницы, очень важно включить призывы к действию (CTA), чтобы побудить посетителей совершить желаемое действие. CTA — это кнопка или ссылка, которая побуждает пользователя выполнить действие, например, заполнить форму, подписаться на рассылку новостей или совершить покупку. Однако включение CTA в дизайн целевой страницы может оказаться непростой задачей. Вы должны убедиться, что они выделяются и их легко найти, не будучи слишком назойливыми или подавляющими.
Одним из эффективных способов включения CTA в дизайн целевой страницы является использование контрастных цветов. Ваши CTA-кнопки или ссылки должны выделяться и быть легко заметными. Использование контрастных цветов, например, ярко-красного или оранжевого, может сделать их более заметными и привлечь внимание пользователя. Однако не забудьте использовать цвета, которые соответствуют вашему бренду и общей эстетике дизайна.
Еще один способ включить CTA в дизайн целевой страницы — использовать убедительные тексты. Язык, который вы используете в своем CTA, должен
Как использование типографики может повлиять на эффективность дизайна целевой страницы?
Типографика играет решающую роль в эффективности дизайна целевой страницы. Это искусство и техника расположения шрифтов, чтобы сделать написанное разборчивым, читаемым и привлекательным при отображении. Правильная типографика может сделать целевую страницу более визуально привлекательной, более удобной для чтения и помочь более эффективно передать сообщение или фирменный стиль. Вот несколько способов, с помощью которых типографика может повлиять на эффективность дизайна целевой страницы.
Заголовки: Заголовки — это первое, что видят посетители, когда заходят на страницу. Если заголовки трудночитаемы или слишком малы, посетители могут потерять интерес и покинуть страницу. Таким образом, использование правильного размера, стиля и цвета шрифта может существенно повлиять на то, как посетители воспринимают сообщение. Использование жирного и легко читаемого шрифта поможет привлечь внимание посетителей и удержать их внимание.
Основной текст: Основной текст — это главное содержание целевой страницы. Использование разборчивого шрифта с достаточным расстоянием между строками может сделать текст более понятным и приятным для чтения
Каких распространенных ошибок следует избегать при разработке целевой страницы?
Когда дело доходит до разработки целевой страницы, важно создать страницу, которая может эффективно конвертировать посетителей в покупателей. Однако существуют распространенные ошибки, которые допускают многие дизайнеры и которые могут снизить шансы на достижение желаемого результата. Вот некоторые из наиболее распространенных ошибок, которых следует избегать при разработке целевой страницы.
Первая ошибка — создание неясного сообщения. Целевая страница должна иметь четкое послание, которое может легко донести информацию о продукте или услуге. Сообщение должно быть передано кратко и ясно, без каких-либо отвлекающих факторов. Слишком большое количество сообщений или запутанный макет могут привести к тому, что посетители покинут страницу, не предприняв никаких действий.
Еще одна распространенная ошибка — медленная загрузка страницы. У посетителей не хватает терпения ждать медленно загружающейся страницы. Медленная загрузка страницы может привести к высокому показателю отказов, что может негативно сказаться на коэффициенте конверсии. Поэтому очень важно оптимизировать целевую страницу для быстрой загрузки. Для этого можно оптимизировать изображения, сократить количество HTTP-запросов и использовать сеть доставки контента
Как можно оптимизировать пользовательский опыт с помощью дизайна целевой страницы?
Целевая страница — это отдельная веб-страница, предназначенная для преобразования посетителей в потенциальных клиентов или покупателей. Это первая страница, которую видит посетитель после нажатия на ссылку в рекламе или результатах поисковой системы. Хорошо продуманная целевая страница может повысить вероятность того, что посетитель совершит желаемое действие, например, совершит покупку или заполнит форму. Вот некоторые способы оптимизации пользовательского опыта с помощью дизайна целевой страницы.
Заголовок и подзаголовки: Заголовок целевой страницы должен быть четким, лаконичным и привлекающим внимание. Она должна передавать ценностное предложение или основную выгоду от предложения. Подзаголовки можно использовать для предоставления более подробной информации о предложении и разбивки контента на легко усваиваемые фрагменты. Использование буллитов и жирного текста также может помочь выделить важную информацию.
Визуальные эффекты: Изображения и видео могут быть использованы для того, чтобы сделать целевую страницу более привлекательной и показать продукт или услугу в действии. Однако они должны быть актуальными и качественными. Они также должны
Какую роль играют мобильная отзывчивость и доступность в дизайне целевой страницы?
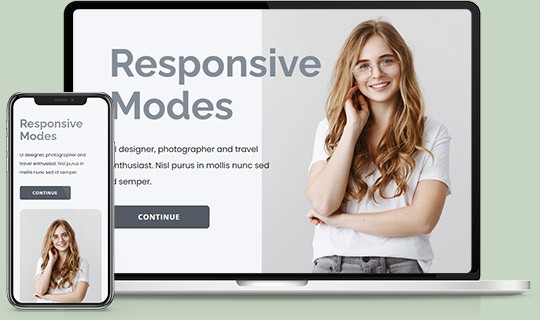
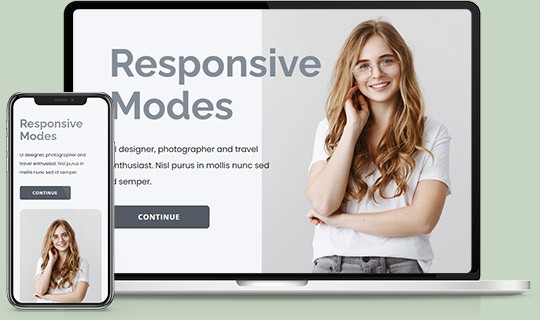
В современную цифровую эпоху наличия веб-сайта недостаточно для привлечения и удержания клиентов. Веб-сайты должны быть разработаны с учетом потребностей пользователей, включая мобильную отзывчивость и доступность. Мобильная отзывчивость — это способность веб-сайта адаптироваться к различным размерам экрана и устройствам, обеспечивая пользователям беспрепятственный опыт независимо от используемого ими устройства. Доступность, с другой стороны, гарантирует, что веб-сайт может быть доступен для всех, включая людей с ограниченными возможностями.
Отзывчивость и доступность для мобильных устройств играют решающую роль в дизайне целевой страницы. Целевая страница — это веб-страница, на которую пользователь попадает после нажатия на ссылку, и которая предназначена для конвертации посетителей в клиентов. Если целевая страница не отвечает требованиям мобильных устройств, пользователи могут испытывать трудности с навигацией по странице, что приведет к разочарованию и высокому показателю отказов. Кроме того, если целевая страница недоступна, она может исключить значительную часть населения, что приведет к упущенным возможностям.
В заключение следует отметить, что мобильная отзывчивость и доступность являются важными аспектами при разработке целевых страниц. Мобильный
Как можно использовать A/B-тестирование для повышения эффективности дизайна целевой страницы?
A/B-тестирование — мощный инструмент, который можно использовать для повышения эффективности дизайна целевой страницы. A/B-тестирование предполагает создание двух или более версий целевой страницы и измерение эффективности каждой из них. Сравнивая эффективность различных версий целевой страницы, вы можете определить, какие элементы дизайна наиболее эффективны для преобразования посетителей в покупателей или клиентов.
Чтобы начать A/B тестирование, вам необходимо создать как минимум две версии вашей целевой страницы. Каждая версия должна иметь различные элементы дизайна, которые вы хотите протестировать. Например, вы можете протестировать различные заголовки, изображения или призывы к действию. После создания вариантов целевой страницы вы можете использовать такой инструмент, как Google Analytics, для измерения эффективности каждой версии.
При анализе результатов A/B-теста важно сосредоточиться на показателях, которые наиболее важны для вашего бизнеса. Например, если вы пытаетесь увеличить количество потенциальных клиентов, вы можете сосредоточиться на коэффициенте конверсии каждой версии вашей целевой страницы. Если