
Руководство по PageSpeed Insights для улучшения скорости загрузки сайта

Как улучшить показатели Google PageSpeed Insights.
Если ваш сайт работает медленно, вы теряете бизнес. Это так просто.
Скорость вашего сайта напрямую влияет на SEO и конверсию. Отсутствие времени на улучшение может стать дорогостоящей ошибкой.
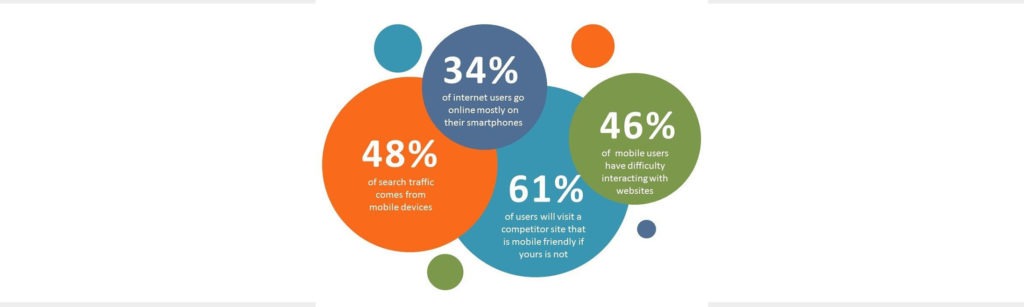
Почему? Пользователи гораздо чаще уходят с медленного сайта, и вероятность этого возрастает более чем на 100%, если время загрузки страницы увеличивается с 1 до 6 секунд:
Скорость действительно необходима, и бесплатный инструмент Google PageSpeed Insights — это фантастический ресурс, который поможет вам найти и устранить проблемы, которые могут замедлять работу вашего сайта.
Поймите, как использовать тест PageSpeed, как он работает и как ускорить ваш сайт с помощью рекомендаций. Кроме того, узнайте правду о нескольких распространенных мифах раньше своих конкурентов.
Проверьте состояние вашего сайта.
с помощью инструмента аудита сайта SEMrush.
Почему скорость имеет значение.
Существует ожидание того, что веб будет быстрым. Еще в 2010 году Google подтвердил, что скорость страницы является фактором ранжирования. Затем она «была ориентирована на поиск в настольных системах», пока в июле 2018 года не вышло специальное обновление PageSpeed для мобильных устройств. Хотя скорость является одним из более чем 200 факторов ранжирования, никто из нас не хочет без необходимости терять бизнес. Особенно для того, что обычно находится под нашим контролем. На самом деле, SEO блог Backlinko проанализировал 1 миллион результатов поиска Google и обнаружил «сильную корреляцию между скоростью сайта и рейтингом Google».»
Но SEO в стороне, мы уже видели, как увеличивается количество отказов от страниц по мере замедления скорости сайта. Действительно, исследование 2019 года, проведенное американским агентством цифрового маркетинга Portent, показало, что "коэффициент конверсии снижается в среднем на 4.42% с каждой дополнительной секундой времени загрузки (между секундами 0-5)." Также было установлено, что первые 5 секунд времени загрузки страницы оказывают наибольшее влияние на коэффициент конверсии.
Если вы еще не уделяете внимания скорости как показателю производительности, сейчас самое время.
Поприветствуйте инструмент PageSpeed Insights от Google.
PageSpeed Insights — это бесплатный инструмент, предлагаемый Google, который поможет вам проанализировать производительность вашего сайта и увидеть предложения о том, как сделать его лучше.
На самом деле, это, пожалуй, самый популярный инструмент для анализа скорости страниц, так что стоит потратить время.
Вы, вероятно, задаетесь вопросом: «Как я могу получить 100?’ Не спешите. Прежде всего, вам необходимо знать, как правильно использовать инструмент и как реализовать предложения, которые он делает. В противном случае вы можете не увидеть того прироста производительности, который может так сильно повлиять на ваш сайт. Также важно понимать, что такое PageSpeed и чем он не является.
PageSpeed против. Время загрузки.
Вот интересная статья. Инструмент Google PageSpeed даже не измеряет время загрузки вашего сайта. Несмотря на то, что люди думают. Чтобы понять, почему, давайте сначала разберемся в разнице между PageSpeed и временем загрузки страницы.
PageSpeed.
PageSpeed — это оценка, которую Google выставляет из 100 баллов с помощью своего инструмента PageSpeed Insights. PageSpeed Insights и инструмент производительности веб-страниц Lighthouse, который его поддерживает, берут необработанные показатели производительности и преобразуют их в оценку от 1 до 100. И хотя в рамках отчета предлагаются отчеты о возможностях и диагностике, они не вносят прямого вклада в оценку производительности. Это означает, что PageSpeed сам по себе не является истинным показателем времени загрузки сайта.
Время загрузки.
Итак, что такое время загрузки по сравнению с PageSpeed?Это среднее время, необходимое пользователю для загрузки страницы. Это не расчетный показатель. Это фактическое время загрузки страницы, в секундах или миллисекундах, между началом и окончанием загрузки страницы. Конечно, само по себе время загрузки не дает представления о том, что является причиной проблем со скоростью и как их устранить.
Что это значит для вас?
Google PageSpeed Insights может быть полезен, но вы не можете использовать его отдельно для оценки производительности вашего сайта'. Вы должны использовать несколько показателей для выявления и устранения проблем.
Как работает PageSpeed Insights?
Инструмент Google PagesSpeed Insights работает на базе Lighthouse и предоставляет как «лабораторные данные», так и «полевые данные» для страницы.Лабораторные данные» собираются в контролируемой среде при сканировании страницы и являются отличным способом выявления проблем производительности и поиска решений для их устранения. Полевые данные», с другой стороны, собираются из реальных данных о производительности, когда пользователи загружают вашу страницу. Здесь можно увидеть некоторые проблемы и очевидные узкие места, которые затрудняют конвертацию реальных посетителей.
Короче говоря, инструмент показывает вам оценку производительности из 100 баллов. Однако результаты показателей производительности, используемые для расчета этого показателя, взвешиваются не одинаково. Вместо этого, такие вещи, как «первая содержательная краска» (первый раз, когда пользователь может увидеть что-то) имеют больший эффект.
3x — первый содержательный рисунок.
1х — первая содержательная закраска.
2х — первое простаивание процессора.
5x — время до интерактивности.
4x — индекс скорости.
0x — предполагаемая задержка ввода.
Но вы не увидите ничего из этого. Вы увидите отчетный показатель производительности и цвет, который зависит от того, в какое ведро он попадает. Сообщается следующее:

Красный (низкая оценка): 0-49.
Оранжевый (средний): 50-89.
Зеленый (хорошая): 90-100.
Итак, зная немного больше о PageSpeed Insights, о том, что это такое и как рассчитываются его показатели, с чего бы вам начать??
Как использовать PageSpeed Insights.
2. Введите URL-адрес веб-страницы. Это не обязательно должен быть корневой домен. После того, как инструмент рассчитает оценки и рекомендации, вы увидите следующее:
3. Обратите внимание, что по умолчанию вам предоставляются показатели производительности для мобильных устройств. Вы можете переключиться на настольный компьютер с помощью вкладки в верхней левой части страницы:
Чтобы действительно понять, как использовать PageSpeed Insights, необходимо знать, что означает все, что вы видите, и как это интерпретировать.
Показатель скорости.
Как объяснялось выше, показатель скорости представляет собой цветовое кодированное представление множества показателей производительности, рассчитанных Lighthouse. Это отличная, быстрая, но грубая метрика скорости.
Сам по себе, он не является глубоким показателем производительности, по причинам, которые мы обсуждали ранее. Чем хуже время загрузки вашего сайта по всем измеренным показателям производительности, тем выше будет ваш показатель скорости. Обязательно сравните показатели скорости для мобильных и настольных компьютеров.
Полевые данные.
'Полевые данные» сообщают, как страница показала себя за последние 30 дней по сравнению с другими в Chrome User Experience Report — это совокупность показателей производительности, собранных от некоторых пользователей браузера Google Chrome.
Если есть возможность, вы также сможете просмотреть сводку по источнику, а также по конкретному URL, который вы тестируете. По сути, это позволяет вам увидеть сравнение между конкретной страницей и всеми страницами из источника.
Важно знать, что данные поля собраны из реальных пользователей Chrome. Но для введенного вами URL может не хватить данных. В этом случае вы сможете просмотреть только «лабораторные данные».
First Contentful Paint (FCP)
Этот показатель измеряет время, затраченное с момента перехода на страницу до момента, когда первый фрагмент содержимого отображается в DOM. Это первая веха, показывающая, что страница начинает загружаться. FCP сообщает о скорости достижения этой точки.
Задержка первого ввода (FID)
Это ключевой показатель для измерения скорости отклика на загрузку, поскольку он определяет, насколько быстро страница реагирует на ввод пользователя, например, на щелчок мыши.
Низкий показатель FID говорит о том, что страница может быть использована быстрее. В то время как, поскольку FCP измеряет скорость загрузки страницы, он дает представление о первом впечатлении пользователя при взаимодействии со страницей.
Лабораторные данные.
Лабораторные данные», в отличие от «полевых данных», основаны на анализе страницы с помощью Lighthouse и эмулированного устройства и соединения. Хотя эти данные не отображают реальные данные, они все же полезны для понимания того, где возникают проблемы. Опять же, PageSpeed Insights использует свою знакомую систему раскраски светофора для обозначения производительности: круг отображает зеленые показатели, квадрат — оранжевые, а треугольник — красные.
Первый контентный рисунок (FCP)
Хотя FCP показан в отчете «полевые данные», он основан на эмулированном анализе Lighthouse, а не на реальных данных.
Первая значимая краска.
Чем ниже показатель первой значимой краски для вашего сайта или веб-страницы, тем быстрее на странице отображается контент. Проще говоря, этот показатель показывает, когда основное содержимое страницы было отображено на экране, и является отличным способом определить степень загрузки страницы пользователем.
Индекс скорости.
Показатель индекса скорости показывает, как быстро содержимое страницы становится видимым, причем более низкие показатели свидетельствуют о лучшей производительности.
Первый простой процессора.
Этот показатель показывает, когда большинство, но, возможно, не все элементы страницы являются интерактивными и когда страница способна реагировать на большинство вводимых пользователем данных без чрезмерной задержки.
Время до интерактивности (TTI)
TTI измеряет, как быстро страница становится интерактивной. Оптимизация видимости вместо интерактивности может разочаровать пользователей. Отсюда вытекает важность полного понимания и измерения того, когда страница, отображающая полезный контент, реагирует в течение 50 миллисекунд.
Максимальная потенциальная задержка первого ввода.

Запомните FID в отчете о «полевых данных? Для «лабораторных данных» этот показатель указывается как максимальная потенциальная задержка первого ввода и показывает продолжительность самой длинной задачи после FCP, с которой могут столкнуться пользователи.
Возможности.
Именно в разделе возможностей вы получите представление о том, на чем следует сосредоточиться, чтобы улучшить время загрузки страниц и показатель PageSpeed, а также оценку возможного сокращения времени загрузки.
Диагностика.
Диагностика, с другой стороны, показывает рекомендации по лучшим практикам, которые следует учитывать, но которые не обязательно улучшают время загрузки.
Пройденные аудиты.
Пройденный аудит — это то, на что он похож.
Что такое хороший показатель PageSpeed Score?
Даже если вы не достигли 100. Помните, что PageSpeed сам по себе не является прямым показателем времени загрузки.
Вероятность того, что вы никогда не достигнете идеального результата, несмотря на радикальные улучшения, положительно влияющие на время загрузки вашего сайта, высока. Сосредоточьте свои усилия и ресурсы там, где они имеют наибольший смысл. Как утверждает хостинг-платформа WordPress Kinsta, «получение 100." Часто ссылаются на распространенный миф о том, что вам нужно набрать 100 баллов.
Помните, что реальным показателем производительности вашего сайта является время загрузки, а не показатель PageSpeed Insights. При этом мы видим, что сам Google разделяет, что плохая оценка — это от 0 до 49, средняя — от 50 до 89, а хорошая — 90+. Ставьте перед собой высокие цели, но не зацикливайтесь на том, чтобы получить 100 баллов. Также важно понимать, как складываются сайты, с которыми вы напрямую конкурируете в SERP, в той или иной степени. Если у вас более быстрое время загрузки и лучший показатель PageSpeed, но вы все равно набрали, скажем, только 92 балла.
Как улучшить свой показатель PageSpeed Insights.
Попробуйте рекомендуемые действия (или лучшие практики) и отправные точки ниже; это наиболее часто встречающиеся проблемы, которые оказывают наибольшее влияние на улучшения.
Оптимизируйте изображения.
Оптимизация изображений — это, пожалуй, одна из самых распространенных причин медленной загрузки веб-страницы, и часто это лучшее место для начала улучшений, поскольку увеличение времени загрузки и PageSpeed может быть значительным. Особенно когда за загрузку контента или добавление товаров отвечает несколько человек, трудно поддерживать строгие стандарты для изображений, и проблемы могут быстро нарастать.
Для загрузки изображений требуется много ресурсов, и они часто не оптимизированы должным образом. Оптимизация изображений позволяет улучшить ситуацию в двух основных областях:
Размер изображения на диске.
Отображаемый размер по сравнению с. реальный размер изображения в пикселях.
Отсрочка загрузки изображений за пределами экрана.
Использование сети доставки контента (CDN).
Использование изображений нового поколения.
Оптимизация размера изображений.
Изображение размером 1 МБ будет загружаться дольше, чем изображение размером 100 КБ. Чтобы решить эту проблему, работайте над сжатием изображений без потери качества. Для этого можно использовать такие инструменты, как TinyPNG, или посмотреть на рекомендованный Google ImageMagick.
Размещайте изображения в соответствии с их размером для отображения.
Еще одна распространенная проблема — изображения неоправданно большого размера, чем нужно. Представьте, что на вашей странице отображается изображение размером 250 на 250 пикселей. Если исходное изображение имеет размер 1000 на 1000 px, но оно стилизовано для отображения меньшего размера с помощью CSS, вы можете ускорить время загрузки. В существующем виде браузеру придется загрузить оригинальное (большее) изображение, чтобы отобразить его в меньшем размере.
Используйте сеть доставки контента (CDN)
Обязательно загружайте изображения правильного размера; в противном случае вы, несомненно, столкнетесь с проблемами скорости. WordPress делает это автоматически, создавая несколько версий изображения при загрузке, но если вы используете другую CMS, вам может понадобиться вручную изменить размер изображений.
Использование CDN, по сути, распределяет нагрузку на сервер по нескольким различным местам и использует для обслуживания активов ближайший к пользователю сервер. Чем ближе данные, тем быстрее время загрузки. Звучит хорошо? Ознакомьтесь с обязательными SEO-практиками для CDN, прежде чем пробовать.
Откладывание изображений за пределами экрана.
Вы также можете рассмотреть возможность откладывания изображений за пределами экрана, что означает, что они загружаются только при прокрутке страницы пользователем. При этом есть риск, что не все изображения будут видны в нужный момент. Однако часто это компромисс, на который стоит пойти, чтобы улучшить время загрузки. Вы можете найти ряд плагинов для WordPress, которые могут помочь, или Google дает собственные рекомендации по использованию изображений вне экрана.
Используйте форматы изображений нового поколения.
Наконец, рассмотрите возможность использования форматов изображений нового поколения, таких как WebP. Было продемонстрировано, что WebP-изображения могут привести к 85.Уменьшение среднего размера изображения на 87% по сравнению с JPG и 42.8% снижение против PNG.
Поддерживается не всеми основными браузерами, но некоторые приложения могут работать с WebP.

Улучшение времени отклика сервера.
Реальность такова, что улучшение времени отклика вашего сервера — это не то, что большинство имеет возможность сделать, учитывая, что две реальные области воздействия — это либо снижение нагрузки, либо улучшение аппаратного обеспечения. Улучшение времени отклика сервера действительно сводится к тому, чтобы убедиться, что ваш сайт размещен на отличном сервере. Издатель TechRepublic предлагает шпаргалку по выбору лучшего веб-хоста.
Если вы видите рекомендации, относящиеся к времени отклика сервера или TTFB (время до первого байта), поговорите с вашим хостинг-провайдером или рассмотрите хостинг-решения, более подходящие для вашего сайта.
Минификация.
При написании кода, как правило, используются пробелы, чтобы его было удобно читать. Проще говоря, минификация удаляет пробелы и комментарии для оптимизации CSS и JS файлов и может быть выполнена с помощью простого инструмента копирования-вставки, такого как Minify.
Кэширование браузера.
Если вы используете WordPress в качестве CMS (а это примерно 35% веб-страниц), то использование кэширования браузера не может быть проще, с популярными бесплатными плагинами, включая W3 Total Cache и WP Super Cache.
Кэширование работает путем создания и быстрого предоставления пользователям статической версии вашего сайта, в отличие от динамической генерации страницы при каждом обращении к ней.
Если вы не используете WordPress, кэширование браузера можно настроить вручную.
Убрать перенаправления.
Со временем многочисленные перенаправления могут накапливаться и приводить к снижению скорости загрузки страницы, поскольку браузеры вынуждены делать дополнительные HTTP-запросы, увеличивая время загрузки. PageSpeed Insights выявит эти проблемы.
Использование SEMrush Site Audit в качестве альтернативы PageSpeed Insights.
Аудит сайта SEMrush — это фантастический способ проверить скорость вашего сайта.
Как и PageSpeed Insights, инструмент Site Audit может помочь дать рекомендации по улучшению скорости загрузки сайта и других проблем производительности.
Кроме того, он проверит более 130 технических и SEO-ошибок, предоставив графики, инструкции и указания по всем вопросам, начиная от возможности ползания и заканчивая проблемами с контентом. Вы сможете просмотреть полный тематический отчет, который даст вам представление о проблемах производительности и возможностях, показывая все, что вам нужно для внесения улучшений, в одном единственном отчете.
Отчет «Производительность» поможет вам внести действенные улучшения в производительность и время загрузки вашего сайта. Это быстрый способ увидеть общую картину и получить визуальный анализ ваших данных и показателей, охватывающих:
Скорость загрузки страниц.
Средняя скорость загрузки страницы.
Количество файлов JavaScript и CSS.
Размеры файлов JavaScript и CSS.
Кроме того, в отчете отображаются ошибки, предупреждения и уведомления. Все они расставлены по приоритетам, чтобы помочь вам устранить проблемы. В разделе 'Почему и как это исправить' вы найдете информацию о том, что нужно сделать, чтобы добиться улучшений, в том числе отмеченные проблемы:
Проблемы с большим размером HTML-страниц.
Цепочки и циклы перенаправлений.
Низкая скорость загрузки страниц.
Несжатые файлы Javascript и CSS.
Не кэшированные файлы Javascript и CSS.
Слишком большой общий размер JavaScript и CSS.
Слишком много файлов JavaScript и CSS.
Неусовершенствованные файлы JavaScript и CSS.
Медленное среднее интерактивное время документа.
Почему бы не попробовать? Наряду с Google PageSpeed Insights, наш инструмент «Аудит сайта» поможет вам определить приоритеты и принять меры по исправлению ошибок, чтобы добиться улучшений, сократить время загрузки сайта и повысить конверсию посетителей.
Когда вы начнете улучшать скорость вашего сайта?
Невозможно игнорировать важность быстрой загрузки сайта, и, надеюсь, вам стало немного понятнее, что такое инструмент Google PageSpeed insights, чем он не является и как он работает, а также как подойти к улучшению скорости вашего сайта.
Часто трудно понять, с чего начать, но, уделив время тому, чтобы понять, где вы можете оказать наибольшее влияние, вы можете начать работать с вашими разработчиками, чтобы разработать приоритетный план действий и изменить ситуацию к лучшему. Это не только повлияет на SEO-показатели вашего сайта, но и повысит конверсию пользователей.